私はWordpressを使って、2つのブログを運営しております。
そこで、ちょっとやっておかねばいかんなって思ってたことがあったんですよ。
2018年7月24日、新バージョンのGoogle Chromeから、SSL化していないサイトには、警告表示が出るようになっております。

私の旧FC2ブログですが、ご覧のとおりです。
常時SSL/TLSとは、サイトの全てのページをHTTPS化(SSL/TLS暗号化)するセキュリティ手法ですね。
今後いずれやらなきゃいかんことですから、この機会にやってみることにしました。
スポンサードリンク
まず、私はロリポップのレンタルサーバーを利用しております。
独自SSL化は無料で変更できますので、まずはこちらから始めます。
まずはロリポップのユーザー専用ページにログインします。
そして左メニューの「セキュリティー」→「独自SSL証明書導入」をクリック。
引き続き、「無料独自SSLを設定する」をクリック。

上のような画面になりますので、「独自SSL(無料)を設定する」をクリックして、SSL化を始めてください。
そして、Wordpress側での設定に移ります。
WordPressの管理画面にログインして、「設定」→「一般」へと進みます。
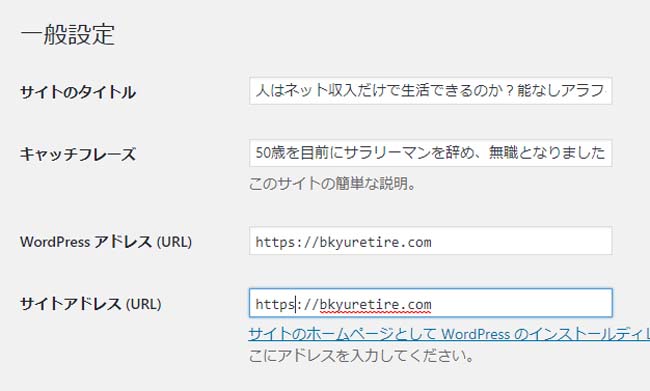
以下のような画面になります。

この2箇所のURL[http]を、両方とも「https」に変更してください。
ログイン画面になりますから、改めて再度ログインしてブログを確認。
httpsになっていていれば大丈夫です。
これでSSL化は完了しておりますが、httpのアドレスでアクセスもhttpsへリダイレクトしたいですよね。
ですので、再度、ロリポップ側で設定いたします。
FTPソフトなどを使って、ロリポップのサーバーにアクセスしてください。
WordPressで使っているフォルダの最上層に、「.htaccess」というファイルがあるのでこのファイルを編集します。
このファイルの先頭に、以下のコードを記述。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
これで、httpのアドレスでアクセスされても、全てhttpsへリダイレクトされます。
しかし、これで完璧ではないんですよね・・・

上のように、アドレスはhttpsになっているんですけど、まだ保護されていない状態のマークから変わってません。
これはなぜかと申しますと、記事にhttpの画像が1枚でも含まれていると、ダメなんです。
なので、記事内にある画像リンクを全て、httpsに切り替える必要があります。
Worpressには、記事の内容を一括変換できるプラグインもありますので、そういうのを使って、httpsへ変換します。
すると・・・

鍵がついて、保護された通信に切り替わりました(^^)
手順を最後に纏めます。
1、ロリポップにて、無料独自SSLを設定
2、Wordpressでアドレスをhttpsに変更
3、ロリポップサーバ上の「.htaccess」ファイルをリダイレクト編集
4、Wordpress内にあるhttpのアドレス画像を全てhttpsに変更
以上のような流れですね。
ややこしかったのは、4番の画像関係のアドレス変更でした。
記事に掲載している写真だけでなく、Googleアドセンスや楽天アフィリエイトなどの画像アドレスも全て変更しなければいけません。
これを1つ1つしらみ潰しで見つけ、変更していく作業が膨大でした・・・
ひとまずはこれにて、ブログ2つのSSL化は成功しました。
しかし、10日は経ちましたが、アクセスアップには繋がっていませんね・・・
逆に、検索のインデックスが一旦白紙に戻った分、検索結果からのアクセス流入は減少しております。
ただ、時間の経過で再度インデックスされ、以前のhttpアドレスよりもGoogleさんに評価されるのではと思っています。
ひとまず3ヶ月は我慢することにしましょう。

月給13万円でも1000万円貯まる節約生活【電子書籍】
スポンサードリンク